Mappa del sito
Come mettere una mappa nel sito con Google Maps
Visita anche Risorse per i webmasterarchivio di risorse per la creazione dei siti web
Incorporare la mappa
Potete incorporare una mappa prelevando il codice direttamente da Google Maps:https://www.google.com/maps/
Dopo aver cercato la località che vi interessa, cliccate su "Condividi o incorpora mappa"...



Creare una mappa personalizzata
Sempre da Google Maps avete la possibilita` di creare una mappa personalizzata, con indicatori e anche, se volete, l'itinerario tracciato, piu` altre opzioni varie. Per fare questo, dovete cliccare su "Le mie mappe"...
Una volta creata la mappa, secondo le vostre esigenze, potete incorporarla nel sito. Per poterlo fare, dovete, per prima cosa, renderla pubblica, cliccando su "Condividi", in alto. Se non lo farete, vi verra` chiesto (questa impostazione potra` essere modificata in "Chi ha il link", ma solo dopo aver ottenuto il codice di incorporamento).
Fatto questo, aprite il menù a tendina e cliccate su "Incorpora sul mio sito"....


E` possibile anche creare la mappa direttamente in Google Drive, mediante l'applicazione apposita....

Mappa responsive
Per rendere la mappa responsive, leggi: Come includere il contenuto di un file esternoStreet View
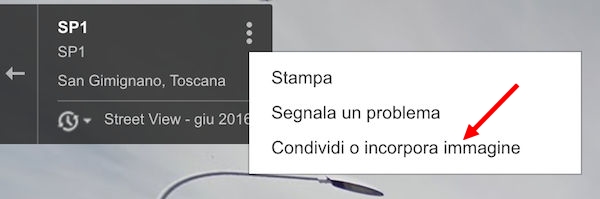
È anche possibile incorporare la versione Street View della mappa. Dalla vostra mappa passate, quindi, alla vista Street View e poi cliccate su "Condividi o incorpora immagine"..
Per una mappa responsive, potete utilizzare il tool: "iFrame Tool"
Calcolo di un itinerario
Esempio funzionante:Se volete offrire ai vostri visitatori la possibilità di calcolare l'itinerario, potete farlo utilizzando questo codice:
<form action="https://maps.google.com/maps" method="get" target=”_blank”>
Calcola il tuo itinerario:<br>
<input name="saddr" type="text" placeholder="partenza da..">
<input name="daddr" value="15100 Alessandria, AL, Italia" type="hidden">
<input value="Vai!" type="submit"><p></p>
</form>
Calcola il tuo itinerario:<br>
<input name="saddr" type="text" placeholder="partenza da..">
<input name="daddr" value="15100 Alessandria, AL, Italia" type="hidden">
<input value="Vai!" type="submit"><p></p>
</form>
Possibile anche inserire l'indirizzo completo, in questo modo:
<input name="daddr" value="Via Petrosa, 8, 50019 Sesto Fiorentino FI, Italia" type="hidden">
Nel campo "value" relativo, dovete sostituire l'indirizzo dimostrativo con il vostro indirizzo, usando lo stesso metodo di scrittura. L'indirizzo così compilato è equivale a quello visualizzato nella barra di navigazione del browser dopo aver effettuato la ricerca in Google Maps. Non è obbligatorio inserire tutti i campi.
Nella sezione "Strumenti per i webmaster" puoi trovare moltissime soluzioni e risorse da scaricare.
Continua con:
Leggi anche: Creare un sito da zero