Mappa del sito
Coordinate delle zone di un'immagine
Visita anche Risorse per i webmasterarchivio di risorse per la creazione dei siti web
Io mi sono organizzata in questo modo....
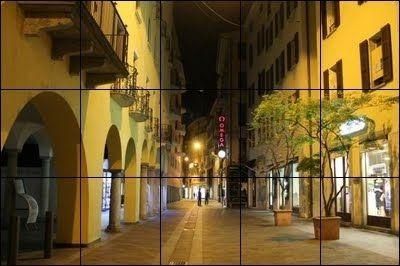
Con un programma di grafica, come, per esempio, il mio amatissimo Photofiltre, disegno una griglia sopra ad una copia dell'immagine che voglio mappare e la salvo.

Ci sono molti tipi di righelli scaricabili in rete. Ve ne suggerisco alcuni di esempio:
Per Windows:
https://www.arulerforwindows.com/
Per Mac:
https://apps.apple.com/ie/app/free-ruler/id1483172210?mt=12
Per Linux:
https://gnomecoder.wordpress.com/screenruler/
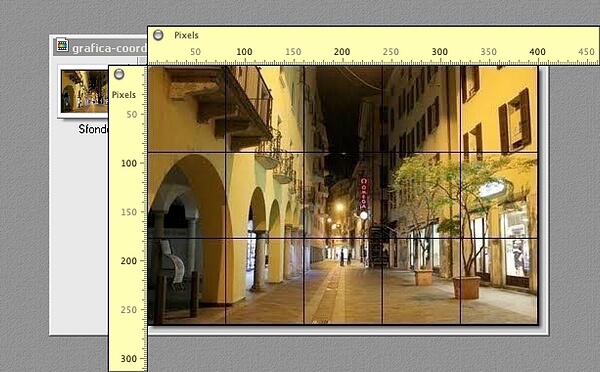
Dopo averlo scaricato e aperto, lo posizionate sulla vostra immagine....

Riferendoci ai quattro che delimitano una zona quadrata, o rettangolare, le coordinate necessarie sono quattro e così distribuite:
- Distanza del lato sinistro dall'asse Y (misurata sull'asse X)
- Distanza del lato superiore dall'asse X (misurata sull'asse Y)
- Distanza del lato destro dall'asse Y (misurata sull'asse X)
- Distanza del lato inferiore dall'asse X (misurata sull'asse Y)
Facciamo qualche esempio:
Il primo quadratino, in alto a sx, avrà coordinate 0,0, 80, 90, perchè il lato sinistro si trova esattamente sull'asse Y (righello verticale) e quindi a distanza 0 da essa; il lato superiore si trova esattamente sull'asse X (righello orizzontale) e quindi a distanza 0 da essa; il lato destro si trova a 80 px di distanza dall'asse Y e il lato inferiore si trova a 90 px di distanza dall'asse X.
Analogamente, l'ultimo quadratino, in basso a dx, avrà, invece, coordinate 320, 180, 400, 263.
Una volta ottenute le misure, potete utilizzarle per l'immagine originale senza griglia.
Non è indispensabile creare la griglia, potete anche definire, singolarmente, ogni zona. Il metodo di misurazione non cambia."

La misurazione, nel caso di zone circolari, o poligonali, va fatta in questo modo:
- Zona circolare (<area shape=”circle”>): bisogna indicare, in ordine, le coordinate del centro (x e y) e la misura del raggio in pixel (es: "90,58,3").
- Zona poligonale (<area shape=”poly”>): bisogna indicare tutte le coordinate (x e y) dei vertici del poligono (es: "x1, y1, x2, y2, ..., xn, yn", ovvero: "59, 31, 28, 83, 91, 83").
Leggi anche: Mappa di un'immagine responsive con zone cliccabili
Nella sezione "Strumenti per i webmaster" puoi trovare moltissime soluzioni e risorse da scaricare.
Continua con:
Leggi anche: Creare un sito da zero